I couldn't stay away from the maze thing and ended up improving it a bunch.
I had been using FlashPunk's Draw for the lines and since there are thousands of them, the fps eventually dropped to just 13. So I made a very basic Wall Entity with a 1 x 10 white line png and the fps kept steady at 60.
Next, some line sets along the border were closing themselves off. The logic on this one was a bit tricky but I eventually got them to stop doing that.
The last improvement was reducing the amount of line set end points by connecting them to other line set end points that were neighbors. I had some trouble with that because I'd end up with several boxed in areas connected to a border. To resolve that, I made a rule that one line set end point could not connect to another if both of their line sets were connected to a border.
I'm not a maze person so I don't know the fundamentals of creating a maze, this just looks like one. I tried running through one of them and made it to the end pretty easily so what I've done here still needs improvement. Maybe first create large sections with only a few entrances but lead to dead ends?
I've already envisioned a way to make a game out of this. The user navigates the maze by pressing the directional keys. Each time a key is pressed, if that direction is available, a 1 x 10 line is drawn on the path. When the user back tracks, a point is added for each line segment that overlaps a previous one. The lower your points are, the better you've done.
Friday, January 30, 2015
Thursday, January 29, 2015
Points, Lines, and Randomizing
While trying to sleep last night, I came up with exercise for myself. Build an array of points, each separated by 10 pixels and draw lines between them.
The starting point (point A) is chosen a random. Four conditionals check if the four surrounding points aren't already used and puts them into an array if they aren't. One of the points that qualified is chosen at random (point B). Then a line is drawn from point A to point B. Point B then becomes the starting point and the process is repeated until it hits a dead end. The whole process then starts over picking a new starting point at random from any unused points. The end result turned out to be something of a maze:
The starting point (point A) is chosen a random. Four conditionals check if the four surrounding points aren't already used and puts them into an array if they aren't. One of the points that qualified is chosen at random (point B). Then a line is drawn from point A to point B. Point B then becomes the starting point and the process is repeated until it hits a dead end. The whole process then starts over picking a new starting point at random from any unused points. The end result turned out to be something of a maze:
Wednesday, January 28, 2015
Circle to Rectangle Collision 2
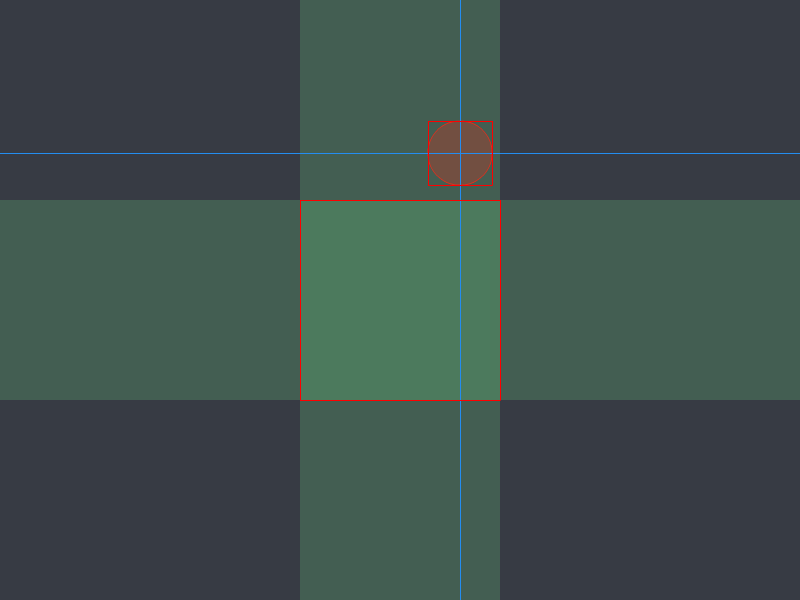
I finished the function yesterday for circle to rectangle collision. From my problem solving, I realized the best way was to first check if the center of the circle lies within the green areas:
with c being the circle's properties, and r being the rectangle's properties.
if ((cX >= rX && cX <= rX + rWidth) || (cY >= rY && cY <= rY + rHeight))
{
check for rectangle on rectangle collision;
}
So right there, the circle becomes a rectangle and you just need a normal rectangle collision check.
However, if that conditional statement evaluates to false, i.e. the center of the circle lies outside of the green areas, then find out which non green quadrant the center of the circle is in and store the rectangle's corner coordinate. Like I was saying in the previous post, outside of the green areas, the rectangle's corner point will be the first thing to collide with the circle.
with p being the rectangle's corner coordinates and radius the circle's radius.
if (FP.distance(cX, cY, pX, pY) <= radius) return true;
with c being the circle's properties, and r being the rectangle's properties.
if ((cX >= rX && cX <= rX + rWidth) || (cY >= rY && cY <= rY + rHeight))
{
check for rectangle on rectangle collision;
}
So right there, the circle becomes a rectangle and you just need a normal rectangle collision check.
However, if that conditional statement evaluates to false, i.e. the center of the circle lies outside of the green areas, then find out which non green quadrant the center of the circle is in and store the rectangle's corner coordinate. Like I was saying in the previous post, outside of the green areas, the rectangle's corner point will be the first thing to collide with the circle.
with p being the rectangle's corner coordinates and radius the circle's radius.
if (FP.distance(cX, cY, pX, pY) <= radius) return true;
Tuesday, January 27, 2015
Circle to Rectangle Collision
I was messing around with some twin-stick shooter stuff one day and after creating the first enemy I wanted to add some collision between the player character's bullets and the enemy. The bullets and the enemy are both circles and FlashPunk doesn't have circle collision functions built in so I decided to make one for myself. Turns out circle to circle collision is pretty simple. If you imagine a line from the center of one circle to the center of the other circle, then you just check if the length of that line is less than or equal to the two circle's radii.
if (FP.distance(c1X, c1Y, c2X, c2Y) - (c1Radius + c2Radius) <= 0) return true;
But then I wanted a collision check between a circle and a rectangle. After some problem solving in my head and looking at it visually with some Draw objects, I couldn't figure it out and gave up. Last night, however, I was thinking about it while trying to fall asleep and realized there are just two common points where a circle and rectangle will collide. One would be one of the corners of the rectangle and the other would be one of the 90 degree points on the circle's circumference.
Today I'm trying to build a function around this idea. My thought process starts at the end; taking two points, one on the circle and one on the square, and then calculating the distance between them. The first step in the function would be if the distance is from a rectangle corner or from a circle cross-hair line. Then just take the two points and the edge of each object to calculate the distance.
if (FP.distance(c1X, c1Y, c2X, c2Y) - (c1Radius + c2Radius) <= 0) return true;
But then I wanted a collision check between a circle and a rectangle. After some problem solving in my head and looking at it visually with some Draw objects, I couldn't figure it out and gave up. Last night, however, I was thinking about it while trying to fall asleep and realized there are just two common points where a circle and rectangle will collide. One would be one of the corners of the rectangle and the other would be one of the 90 degree points on the circle's circumference.
Today I'm trying to build a function around this idea. My thought process starts at the end; taking two points, one on the circle and one on the square, and then calculating the distance between them. The first step in the function would be if the distance is from a rectangle corner or from a circle cross-hair line. Then just take the two points and the edge of each object to calculate the distance.
Saturday, January 3, 2015
Title Screen Navigation and Text
The navigation for sections of the title screen has evolved beautifully. Moving between sections is still the simple SPACE/ENTER/ESC keys but now responds better.
Previously, you'd have to wait for a section moving in to complete its tween in order to move to the next section. The user requesting to move to the next section before the current section finished moving in would get no response. My initial attempt to change this ended up with two sections on top of each other. This is because I tried to tween objects that were already in the middle of a tween. The next section moved in and the current section finished its move-in tween in the middle of the screen and then did not initiate the new tween request to move out. To solve this, I had to get very organized.
Working backwards, I needed to call the cancel() method for each VarTween object before the object being tweened could accept a new tween request. This meant storing each VarTween instance into an array in order to access it later. Since the method I use for a tween creates a VarTween object, all I needed to do was set its return type to VarTween and return the VarTween instance it creates.
The code to store the VarTween objects looks something like this:
for (each object:Object in objectList){
varTweenList.push(tween(object, "x", toCoord, duration));
}
That function tween(object, "x", toCoord, duration) returns the VarTween instance it creates right into the varTweenList.push().
The next thing was organizing all the objects that needed to be tweened into arrays. I gave each title screen section its own tweenList array that would store those objects. Doing this created a giant project in itself that forced me to revamp a major class, the TextPlus class.
I needed all objects that were going to be tweened to be entities but many of those objects were text objects. FlashPunk has a Text class so you can easily use text in your game. The Text class, however, is an Image object instead of an Entity. Sometime back, I had created TextPlus as an Entity that uses a Text object as it's graphic. Somewhere along the way of this game I made it so TextPlus's x and y values were always 0, 0 and changing where the text would display meant you had to access the Text object's x and y properties through TextPlus to change their values. Since I've used TextPlus so much, it took a lot of work to adjust every instance of it in the game.
In conclusion, now that everything is organized, the user is able to move through each section of the title screen without having to wait for each tween to finish. It now has a much more natural and smoother feel.
Previously, you'd have to wait for a section moving in to complete its tween in order to move to the next section. The user requesting to move to the next section before the current section finished moving in would get no response. My initial attempt to change this ended up with two sections on top of each other. This is because I tried to tween objects that were already in the middle of a tween. The next section moved in and the current section finished its move-in tween in the middle of the screen and then did not initiate the new tween request to move out. To solve this, I had to get very organized.
Working backwards, I needed to call the cancel() method for each VarTween object before the object being tweened could accept a new tween request. This meant storing each VarTween instance into an array in order to access it later. Since the method I use for a tween creates a VarTween object, all I needed to do was set its return type to VarTween and return the VarTween instance it creates.
The code to store the VarTween objects looks something like this:
for (each object:Object in objectList){
varTweenList.push(tween(object, "x", toCoord, duration));
}
That function tween(object, "x", toCoord, duration) returns the VarTween instance it creates right into the varTweenList.push().
The next thing was organizing all the objects that needed to be tweened into arrays. I gave each title screen section its own tweenList array that would store those objects. Doing this created a giant project in itself that forced me to revamp a major class, the TextPlus class.
I needed all objects that were going to be tweened to be entities but many of those objects were text objects. FlashPunk has a Text class so you can easily use text in your game. The Text class, however, is an Image object instead of an Entity. Sometime back, I had created TextPlus as an Entity that uses a Text object as it's graphic. Somewhere along the way of this game I made it so TextPlus's x and y values were always 0, 0 and changing where the text would display meant you had to access the Text object's x and y properties through TextPlus to change their values. Since I've used TextPlus so much, it took a lot of work to adjust every instance of it in the game.
In conclusion, now that everything is organized, the user is able to move through each section of the title screen without having to wait for each tween to finish. It now has a much more natural and smoother feel.
Subscribe to:
Posts (Atom)