Not bad for my first time recording game play, however there were some bumps. The video displays both the game and my desktop background. I can full screen the game, however flash does not allow you to disable the exit full screen via ESC key for security reasons. This means that every time I want pull up the options menu or back out of something with the ESC key, flash exits full screen mode.
Jacob Stewart Dev Blog
Tuesday, October 20, 2015
First Demo Video
I recently learned how to record game play using Nvidia's Shadowplay, a software that comes free with certain video cards.
Not bad for my first time recording game play, however there were some bumps. The video displays both the game and my desktop background. I can full screen the game, however flash does not allow you to disable the exit full screen via ESC key for security reasons. This means that every time I want pull up the options menu or back out of something with the ESC key, flash exits full screen mode.
Not bad for my first time recording game play, however there were some bumps. The video displays both the game and my desktop background. I can full screen the game, however flash does not allow you to disable the exit full screen via ESC key for security reasons. This means that every time I want pull up the options menu or back out of something with the ESC key, flash exits full screen mode.
Saturday, July 18, 2015
Sound!
I've finally thrown in sound. So far just sound effects, no music. I'm not sure if I'll even add music as I don't see much of a necessity for it in a simple puzzle game. Also, I don't like working with audio because I have very little experience with it.
I created a Sounds class and put it in the src folder so that it's easily accessible to any class, no import needed. All sounds are mp3 files that are embedded and passed to a Sfx instance. To play the sound, you just call play() with the Sfx instance. You can pass a Number value in the play() call to adjust volume.
BlockPusher has three save files and each has its own SFX volume level. The volume setting is saved for each save file so when a user selects a different save file it knows the last volume setting for that file. So instead of calling play() on a Sfx instance whenever a sound needed, I created a function for each sound that calls play() for it's Sfx instance. In that play() call, it calls a function that gets, calculates, and returns the volume level for the particular save file in use.
I created a Sounds class and put it in the src folder so that it's easily accessible to any class, no import needed. All sounds are mp3 files that are embedded and passed to a Sfx instance. To play the sound, you just call play() with the Sfx instance. You can pass a Number value in the play() call to adjust volume.
BlockPusher has three save files and each has its own SFX volume level. The volume setting is saved for each save file so when a user selects a different save file it knows the last volume setting for that file. So instead of calling play() on a Sfx instance whenever a sound needed, I created a function for each sound that calls play() for it's Sfx instance. In that play() call, it calls a function that gets, calculates, and returns the volume level for the particular save file in use.
Tuesday, June 23, 2015
SwitchTileClient Editor Revamp - Block Pusher
The other day I was in the middle of creating a puzzle when I realized the current classes that handle creating and editing a SwitchTile's clients could be much simpler if reduced to one class with less functionality. With that, I created the SwitchClientEditor class ditching about five other classes. So, when a SwitchTile is laid or clicked on to edit, only one class and GUI runs to handle everything. This makes it more work to change, delete, or swap multiple clients but keeps things simple; you can either add clients or delete them.
Friday, January 30, 2015
Maze improvement
I couldn't stay away from the maze thing and ended up improving it a bunch.
I had been using FlashPunk's Draw for the lines and since there are thousands of them, the fps eventually dropped to just 13. So I made a very basic Wall Entity with a 1 x 10 white line png and the fps kept steady at 60.
Next, some line sets along the border were closing themselves off. The logic on this one was a bit tricky but I eventually got them to stop doing that.
The last improvement was reducing the amount of line set end points by connecting them to other line set end points that were neighbors. I had some trouble with that because I'd end up with several boxed in areas connected to a border. To resolve that, I made a rule that one line set end point could not connect to another if both of their line sets were connected to a border.
I'm not a maze person so I don't know the fundamentals of creating a maze, this just looks like one. I tried running through one of them and made it to the end pretty easily so what I've done here still needs improvement. Maybe first create large sections with only a few entrances but lead to dead ends?
I've already envisioned a way to make a game out of this. The user navigates the maze by pressing the directional keys. Each time a key is pressed, if that direction is available, a 1 x 10 line is drawn on the path. When the user back tracks, a point is added for each line segment that overlaps a previous one. The lower your points are, the better you've done.
I had been using FlashPunk's Draw for the lines and since there are thousands of them, the fps eventually dropped to just 13. So I made a very basic Wall Entity with a 1 x 10 white line png and the fps kept steady at 60.
Next, some line sets along the border were closing themselves off. The logic on this one was a bit tricky but I eventually got them to stop doing that.
The last improvement was reducing the amount of line set end points by connecting them to other line set end points that were neighbors. I had some trouble with that because I'd end up with several boxed in areas connected to a border. To resolve that, I made a rule that one line set end point could not connect to another if both of their line sets were connected to a border.
I'm not a maze person so I don't know the fundamentals of creating a maze, this just looks like one. I tried running through one of them and made it to the end pretty easily so what I've done here still needs improvement. Maybe first create large sections with only a few entrances but lead to dead ends?
I've already envisioned a way to make a game out of this. The user navigates the maze by pressing the directional keys. Each time a key is pressed, if that direction is available, a 1 x 10 line is drawn on the path. When the user back tracks, a point is added for each line segment that overlaps a previous one. The lower your points are, the better you've done.
Thursday, January 29, 2015
Points, Lines, and Randomizing
While trying to sleep last night, I came up with exercise for myself. Build an array of points, each separated by 10 pixels and draw lines between them.
The starting point (point A) is chosen a random. Four conditionals check if the four surrounding points aren't already used and puts them into an array if they aren't. One of the points that qualified is chosen at random (point B). Then a line is drawn from point A to point B. Point B then becomes the starting point and the process is repeated until it hits a dead end. The whole process then starts over picking a new starting point at random from any unused points. The end result turned out to be something of a maze:
The starting point (point A) is chosen a random. Four conditionals check if the four surrounding points aren't already used and puts them into an array if they aren't. One of the points that qualified is chosen at random (point B). Then a line is drawn from point A to point B. Point B then becomes the starting point and the process is repeated until it hits a dead end. The whole process then starts over picking a new starting point at random from any unused points. The end result turned out to be something of a maze:
Wednesday, January 28, 2015
Circle to Rectangle Collision 2
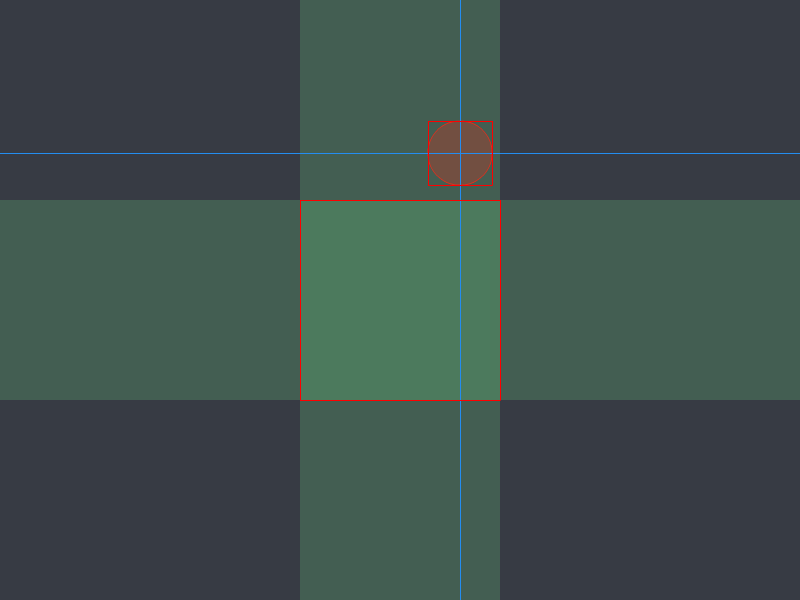
I finished the function yesterday for circle to rectangle collision. From my problem solving, I realized the best way was to first check if the center of the circle lies within the green areas:
with c being the circle's properties, and r being the rectangle's properties.
if ((cX >= rX && cX <= rX + rWidth) || (cY >= rY && cY <= rY + rHeight))
{
check for rectangle on rectangle collision;
}
So right there, the circle becomes a rectangle and you just need a normal rectangle collision check.
However, if that conditional statement evaluates to false, i.e. the center of the circle lies outside of the green areas, then find out which non green quadrant the center of the circle is in and store the rectangle's corner coordinate. Like I was saying in the previous post, outside of the green areas, the rectangle's corner point will be the first thing to collide with the circle.
with p being the rectangle's corner coordinates and radius the circle's radius.
if (FP.distance(cX, cY, pX, pY) <= radius) return true;
with c being the circle's properties, and r being the rectangle's properties.
if ((cX >= rX && cX <= rX + rWidth) || (cY >= rY && cY <= rY + rHeight))
{
check for rectangle on rectangle collision;
}
So right there, the circle becomes a rectangle and you just need a normal rectangle collision check.
However, if that conditional statement evaluates to false, i.e. the center of the circle lies outside of the green areas, then find out which non green quadrant the center of the circle is in and store the rectangle's corner coordinate. Like I was saying in the previous post, outside of the green areas, the rectangle's corner point will be the first thing to collide with the circle.
with p being the rectangle's corner coordinates and radius the circle's radius.
if (FP.distance(cX, cY, pX, pY) <= radius) return true;
Tuesday, January 27, 2015
Circle to Rectangle Collision
I was messing around with some twin-stick shooter stuff one day and after creating the first enemy I wanted to add some collision between the player character's bullets and the enemy. The bullets and the enemy are both circles and FlashPunk doesn't have circle collision functions built in so I decided to make one for myself. Turns out circle to circle collision is pretty simple. If you imagine a line from the center of one circle to the center of the other circle, then you just check if the length of that line is less than or equal to the two circle's radii.
if (FP.distance(c1X, c1Y, c2X, c2Y) - (c1Radius + c2Radius) <= 0) return true;
But then I wanted a collision check between a circle and a rectangle. After some problem solving in my head and looking at it visually with some Draw objects, I couldn't figure it out and gave up. Last night, however, I was thinking about it while trying to fall asleep and realized there are just two common points where a circle and rectangle will collide. One would be one of the corners of the rectangle and the other would be one of the 90 degree points on the circle's circumference.
Today I'm trying to build a function around this idea. My thought process starts at the end; taking two points, one on the circle and one on the square, and then calculating the distance between them. The first step in the function would be if the distance is from a rectangle corner or from a circle cross-hair line. Then just take the two points and the edge of each object to calculate the distance.
if (FP.distance(c1X, c1Y, c2X, c2Y) - (c1Radius + c2Radius) <= 0) return true;
But then I wanted a collision check between a circle and a rectangle. After some problem solving in my head and looking at it visually with some Draw objects, I couldn't figure it out and gave up. Last night, however, I was thinking about it while trying to fall asleep and realized there are just two common points where a circle and rectangle will collide. One would be one of the corners of the rectangle and the other would be one of the 90 degree points on the circle's circumference.
Today I'm trying to build a function around this idea. My thought process starts at the end; taking two points, one on the circle and one on the square, and then calculating the distance between them. The first step in the function would be if the distance is from a rectangle corner or from a circle cross-hair line. Then just take the two points and the edge of each object to calculate the distance.
Subscribe to:
Comments (Atom)